Devlog 2 – Controls, Patreon, pixel art and parralax
It’s been two weeks since my first Devlog, so here’s a quick recap of what I talked about in that article:
- I took part in Mini Jam 118, got motivated and got great feedback on the game I designed in 72 hours.
- I found a design style for the game, 1bit pixel art, which is something very special visually.
- I also focused on creating a Patreon: the idea is to create a recurring revenue base and a community (one often goes hand in hand with the other, on the way to becoming an influencer).
Today, I’m writing to you from the beautiful city of Jeonju in South Korea, talking about the controls, sharing my sources of pixel art inspiration, detailing the Patreon principle and explaining what I have in mind for the game’s story. Enjoy!

Mouse, keyboard or both?
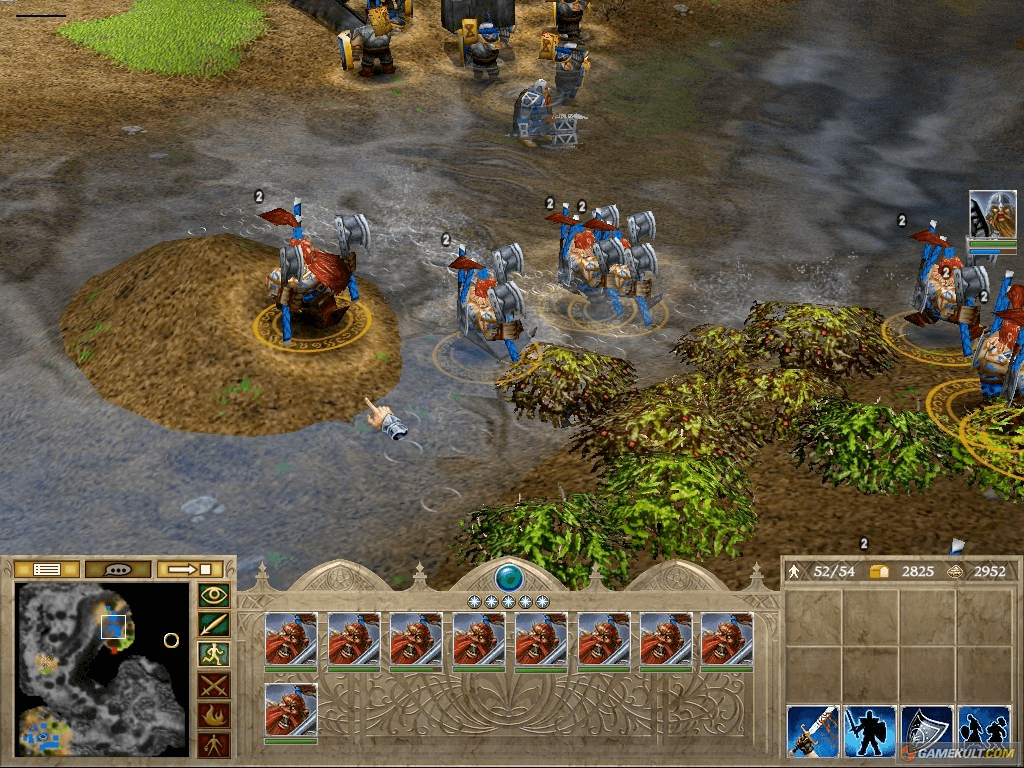
RTS-inspired move, so both
I’ve had some feedback (thanks PJ) asking me to add, in addition to keyboard movement, the ability to move the camera with the mouse. What is often implemented in this type of game (real-time strategy or RTS, yes, we’re heading that way) is that when your mouse touches the edge of the screen, the camera moves at the same time in the direction of the cursor.

And if my feature is unpleasant to use, how can I improve it?
It was a fairly quick set-up, but I ran into two unforeseen problems, and if you do a little development, you’ll know that this isn’t an unusual situation. The basic idea is simple: if the mouse touches an edge, I move the camera. Now, when I launch my game, it works, but it’s jerky and unnatural.
Why? Because I can only move in one direction at a time. Because I can only move in one direction at a time, and my movement is too linear (we’ll talk about how to correct this in animations and movements in another article), and the addition of the two makes the whole thing unpleasant. Who wants to play a game that isn’t enjoyable? I don’t. So I’m taking more time to :
- add bidirectional movement
- modify inertia when camera is moving
- adjust speed according to mouse / screen edge distance
And here’s the result, much softer and smoother than the initial version:
Note to self: I think it’s a good idea to take time to improve this kind of thing. But be careful not to take too much time. Done is better than perfect. Let’s throw it out there and move on, there’s still a lot to do!
History as the driving force
Although I don’t want to make it a central element, i.e. I won’t be making a narrative game, I do want to set up a short story. With a story, I hope to touch players and push them to make decisions that will influence gameplay. I like to draw inspiration from existing tales and stories. After all, in chemistry and elsewhere, it’s said that nothing is lost, nothing is created, everything is transformed.
On a more serious note, for this story, I’d like to take up the concept of the 7 deadly sins. I’d like a story that doesn’t give too much away, and an unexpected ending. Easy to say, much more complicated to achieve, bearing in mind that I don’t claim to be any good at it. I won’t go into too much detail about my choices at the moment, at the risk of spoiling the surprise once you’ve got the controller in your hands, but if you like power-hungry men and plot twists, stick with me.
Pixel art and parallax inspiration
Creating a parallax effect to simulate an animation
The 1bit pixel art made quite an impression at the game jam, so I decided to create a portrait of one of the characters in the same style. I want to create portraits that are animated, and I know that animating pixel art is time-consuming, so I play around. I cut my design into several layers to create a parallax effect and simulate animation. The design part looks like this:
- I open Aseprite and download a reference photo
- I create the character on a single layer
- I divide into different layers according to depth (eyes, hands, arms, body, background…)
- I add all this to GameMaker
- I create a script that detects mouse movements and moves the layers accordingly
The effect is simple, but adds a little life to the illustrations. I think it looks cool, and I hope you will too. The code is accessible and the whole thing took me about 3 days, something I’d never done before. The design part takes a lot longer, but I’m hoping to capitalize on what I’ve already got and that the next ones will take less time. I want to keep exploring in this direction, there’s so much to do.
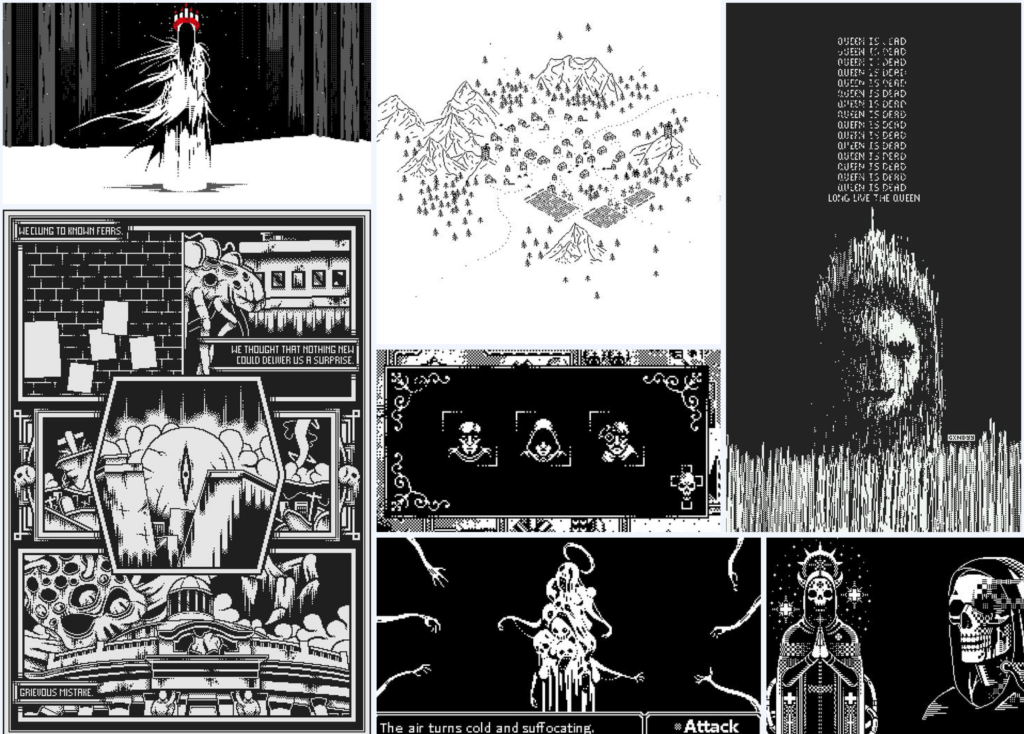
1bit pixel art inspiration spotted on Pinterest
So, here are a few illustrations that are my sources of inspiration, all available on Pinterest, one of the best sites I’ve found for this. A lot of deconstructed design, it leaves room for the imagination, it’s pretty dark, I love it.

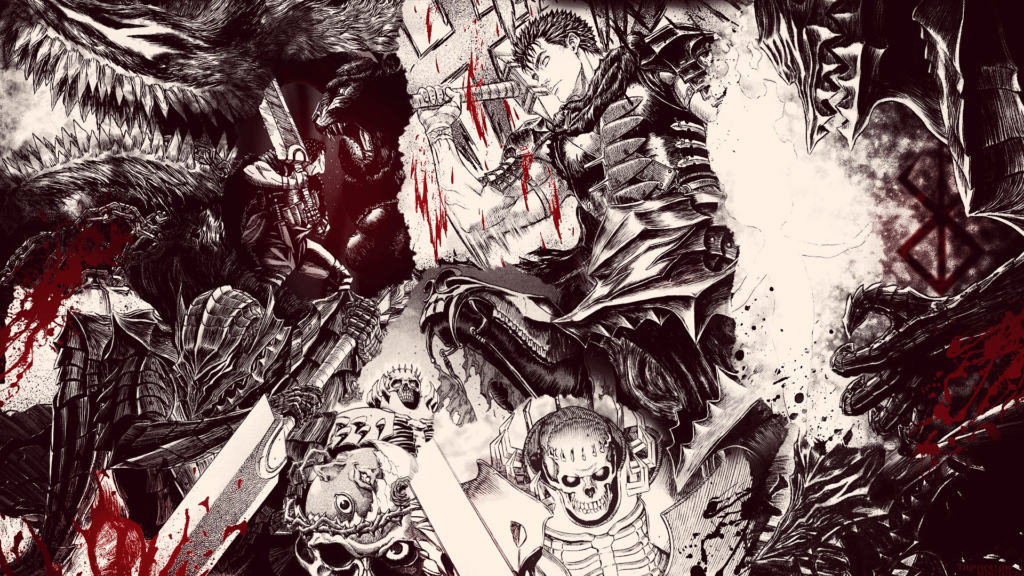
My last visual slap in the face, Berserk
I’ve also discovered the Berserk manga (thanks Gui), and the design is a slap in the face. I hope to use it as inspiration for my future characters. I also need to find time between bus journeys to immerse myself in the anime, but that’s another matter.
Love, hate, pain, pleasure, death, life… it’s all there! For humans and demons alike!
Slan, Berserk

My Patreon, or how to support an independent video game creator
I’ve revised my ambitions on Patreon. Originally, it was focused on creating content for video game creators, and that involved writing tutorials. I confess, I underestimated the amount of time it takes. In practical terms, I can’t create a game, run a blog and provide tools for creators all at the same time. At least not with the quality I’m aiming for, and I’d rather do one thing at a time than several in a hurry. Maybe that’ll change over time, but for now, I’d rather focus on my main goal: bringing a video game to market.
That’s why I’ve decided that my Patreon will become an exclusive way to support me financially so that I can continue creating games. The idea is that if you enjoy what I offer, you have the option to help me out. In exchange for your support, you will receive my game, and you won’t need to pay Patreon or for an additional activation key. Everything is explained in more detail at this link, but just keep in mind that if you appreciate my work and want to help me, this is one of the ways you can do so. And I thank you in advance.

What’s next?
A bit of story, dialogue, and gameplay
The next step is to outline the story so that I can create more portraits and start coding the dialogues. I want them to be very short because I hate long walls of text, especially when launching a game for the first time. I read somewhere that it’s important to get the player into the game right away when they start a new game, which is the opposite of heavy, explanatory introduction tutorials, and I completely agree with that.
I’m also going to get back to focusing on the game itself. On the gameplay side, I have ideas, and I need to add all of that. Lots of work ahead.
More Devlogs, SEO, and improvements to the site
I’m going to try to stick to a rhythm of 2 or 3 weeks between each devlog, which gives me enough time to (hopefully) have interesting things to write about. At this pace, I should be able to write around twenty articles related to the development of my game in a year, which seems like a good goal.
Also, I’ve received some feedback on the site (thanks, Tanguy), so I’ll take the opportunity to fix bugs and improve the user experience. I want it to remain a simple place, without ads, and easy for readers to use.
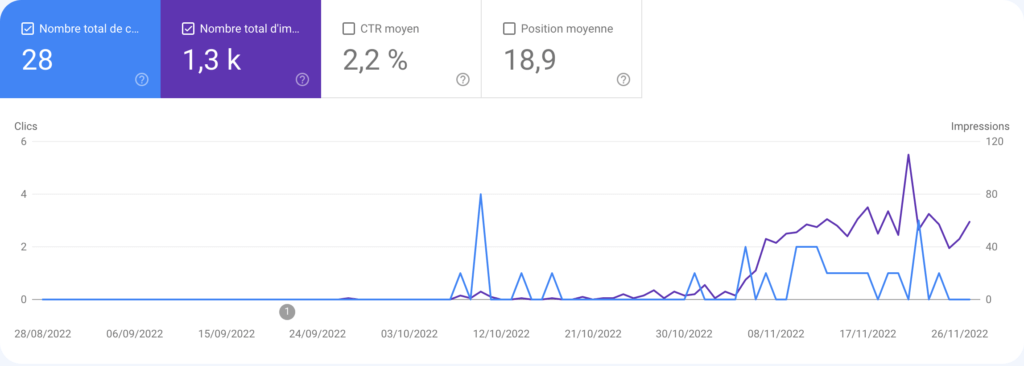
Speaking of the site, I’m pretty happy to see that my SEO changes are paying off: traffic is increasing proportionally to the number of articles I post, and I’m well-positioned for the keywords I’m targeting (mainly Game Maker for now). Now that I think about it, I’ve added a French/English translation to my WordPress (thanks, Thomas), which is probably helping with the recent increase in visits.

The creation of a newsletter about pixel art, indie games, and video game news
These are rather good news since an increase in the number of visitors should result in more newsletter sign-ups. The newsletter, which currently doesn’t exist yet, should be coming in the next few weeks. In it, I’ll share my articles as well as video game news links that I find interesting, likely a mix of game dev content, design inspirations, and games to try out. You can already subscribe, the form is at the bottom of the page.
See you soon!
Subscribe to my newsletter - A Good Interface
2 commentaires
Comments are closed.
Salut clem/klem/indieklem. Je vois que tu t’éclates dans ta nouvelle vie de créateur de jeu. Impatient de lire des nouvelles de cette aventure.
Bises lyonnaises.
jibé
Merci pour ton soutien, Jean Pépin. Le prochain devlog ne devrait pas tarder !
Bises de Kyoto.